Graphic design is a multifaceted field where visual storytelling takes center stage. Whether you’re creating a stunning logo, a captivating poster, or an engaging website, graphic designers use various elements to convey their message effectively. In this blog, we’ll explore the seven essential elements that every graphic designer and every course in graphic design employs to craft visually appealing and communicative designs.
1. Line
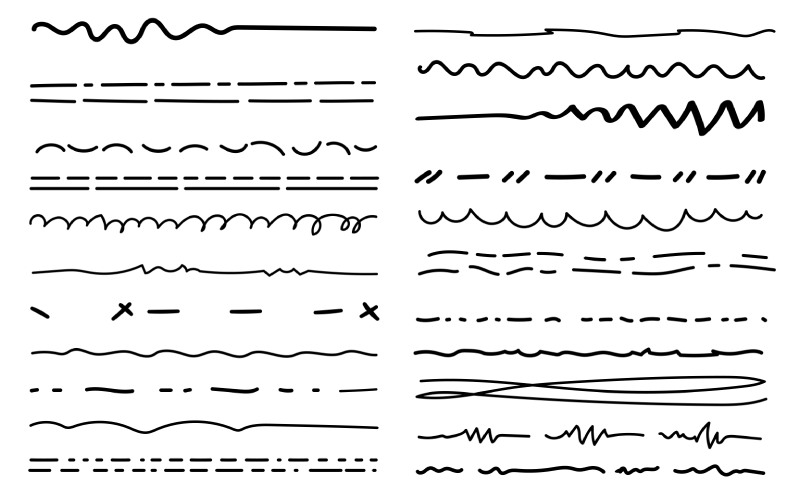
Lines are the foundational elements of graphic design. They can be straight, curved, thick, thin, vertical, or horizontal, and they play a crucial role in creating structure, dividing space, and guiding the viewer’s eye. Lines help define the boundaries of design elements, emphasize key information, and create a sense of flow. They can be used to draw attention to specific areas or to connect different design elements, contributing to the overall composition.
Lines can vary in style from precise and straight lines, creating a sense of professionalism and order, to more organic and freeform lines that convey a sense of creativity and fluidity. The choice of line style can greatly influence the overall tone and character of a design.

The direction of lines also matters. Horizontal lines can impart a feeling of stability and tranquility, while vertical lines can convey strength and formality. Diagonal lines, on the other hand, can introduce a sense of movement and dynamism, making them ideal for designs that aim to convey energy and action.
The weight of lines, whether thick or thin, can be used strategically to emphasize certain elements. Bolder lines can draw attention to key information or create a strong visual hierarchy, while thinner lines may be used for subtler detailing.
2. Shape
Shapes are another fundamental element in graphic design. They can be geometric (circles, squares, triangles) or organic (freeform and irregular). Designers use shapes to create structure, balance, and harmony within their compositions. Recognizable shapes like circles can draw attention to key elements, while unique or abstract shapes can add visual interest and originality to a design.
In graphic designing courses, you learn that shapes can be manipulated and combined to create complex compositions. For example, a group of overlapping circles can form an intriguing pattern, and a series of rectangles can be stacked to create a dynamic layout. The interplay between different shapes can convey specific messages or moods, and their arrangement can help guide the viewer’s eye.

Consider how negative space, the empty areas between shapes, can also be used effectively. Negative space can define shapes and create visual interest. A classic example of using negative space is the FedEx logo, where an arrow is cleverly formed by the negative space between the “E” and the “x.”
Texture can be added to shapes to give them depth and dimension. This tactile quality can make shapes appear more three-dimensional, adding a sense of realism or tactile experience to a design.
3. Color
Color is a powerful tool in graphic design, as it can evoke emotions, convey messages, and create visual impact. Designers choose colors carefully to establish a mood, convey brand identity, and guide the viewer’s perception. The color wheel, color harmony, and color psychology all come into play when selecting the right colors for a design.
Colors can be categorized into warm (reds, oranges, yellows) and cool (blues, greens, purples) hues, each evoking distinct emotional responses. Warm colors can create a sense of excitement, passion, or urgency, while cool colors can evoke calmness, trust, and serenity.
Complementary colors, situated opposite each other on the color wheel (e.g., red and green or blue and orange), can be used to create vibrant contrast and draw attention. Analogous colors, which are adjacent on the color wheel (e.g., red, orange, and yellow), create a harmonious and cohesive color scheme.

The saturation or intensity of color can also be adjusted to create different effects. High-saturation colors are vivid and attention-grabbing, while desaturated or pastel colors can convey a more subtle and understated message.
Consider how cultural and psychological factors can influence color choices. In different cultures, colors can have varying meanings and associations. For example, while red is associated with love and luck in Western cultures, it may symbolize danger or warning in others. Understanding the cultural context is crucial for creating effective global designs.
Color schemes can be monochromatic, using variations of a single color, or triadic, using three colors equidistant on the color wheel. The choice of color scheme can influence the overall harmony and mood of the design.
Understanding color theory and its psychological impact is a key aspect of a graphic designer’s skill set. By harnessing the power of color, designers can create visually striking and emotionally resonant designs.
4. Texture
Texture adds depth and tactile qualities to a design. Whether it’s the roughness of a natural texture or the smoothness of a digital one, texture can engage the viewer’s senses and create a more immersive experience. Graphic designers use texture to convey specific themes, create visual interest, and enhance the overall aesthetic.
Texture can be applied to backgrounds, text, or images to give a design a more tangible feel. For example, a website design for a rustic, handcrafted product might incorporate textures resembling wood grain or rough fabric to convey a sense of craftsmanship and authenticity.

Textures can also be used to create contrast within a design. Combining smooth and rough textures can draw attention to specific elements, creating a visual hierarchy that guides the viewer’s eye. The contrast between a soft, silky texture and a coarse, gritty one can be particularly impactful.
Consider how digital tools have expanded the possibilities for incorporating texture into designs. With software like Adobe Photoshop, designers can apply various texture overlays to images and backgrounds, giving them a tactile quality. These digital textures can replicate traditional materials or create entirely new, otherworldly textures, offering limitless creative potential.
5. Typography
Typography is the art and technique of arranging types to make written language legible and appealing. Fonts, typefaces, and text layout are all part of typography. The choice of typography can significantly impact the readability and visual appeal of a design.
The selection of fonts can convey a design’s character and mood. Serif fonts, with their decorative “feet” at the ends of letter strokes, often evoke tradition, formality, and readability. In contrast, sans-serif fonts, which lack these decorative elements, tend to convey a modern and straightforward appearance.
Script fonts can add a sense of elegance and personalization to a design, while display fonts, with their unique and decorative designs, can create a bold and eye-catching statement. Consider how a well-chosen font can complement the theme and message of a design, enhancing its overall impact.

Typography also involves the careful consideration of font size and spacing. Adjusting the leading (line spacing), kerning (space between individual characters), and tracking (space between all characters) can greatly affect the legibility and visual balance of text.
Hierarchy in typography is crucial for guiding the viewer’s eye through a design. Designers use font size, weight, and style to create a visual hierarchy, ensuring that key information is easily discernible. For example, headlines are often in larger, bolder fonts, while body text is more readable in smaller, standard fonts.
Consider the alignment and layout of text within a design. Left-aligned text is commonly used for readability, while center alignment can create a sense of balance and formality. Justified text aligns both left and right, which can give a clean, organized look but may result in uneven spacing between words.
Typography also involves the use of contrast to emphasize specific text elements. Highlighting key phrases or words in a different font, color, or style can draw the viewer’s attention and reinforce the message.
6. Space
Space, both positive (occupied) and negative (empty), is a fundamental element in graphic design. The way designers use space determines the layout’s flow, balance, and organization. Effective use of space can create focal points, separate elements, and establish a sense of order.
Positive space includes all the design elements such as text, images, and other visual elements. Graphic designers arrange these elements within the positive space to create a cohesive and visually appealing composition.

Negative space, on the other hand, refers to the empty areas around and between these design elements. It plays a critical role in defining the shape and form of objects within the design. Negative space can be just as important as positive space in creating balance and harmony.
Consider how the balance between positive and negative space can affect the overall visual impact of a design. In minimalist designs, the strategic use of negative space can create a sense of elegance and simplicity. In contrast, densely populated positive space can convey complexity and detail.
Whitespace, a form of negative space, is often used in web design and print layouts to enhance readability and create a sense of openness. Careful consideration of line spacing, margins, and padding can make content more accessible and visually appealing.
Graphic designers use the rule of thirds and the golden ratio to guide the placement of design elements within the space. These principles help create a sense of proportion and balance, drawing the viewer’s eye to key areas of interest.
Consider the role of alignment in organizing space. Elements can be aligned along a grid, creating a sense of order and structure. This alignment can be used to separate content into columns or rows, facilitating easier reading and navigation.
7. Images
Images and visuals are often at the heart of graphic design. Whether through photographs, illustrations, or icons, designers use images to convey messages, tell stories, and evoke emotions. Visual elements can be powerful tools for capturing the viewer’s attention and creating a memorable impression.
Images can be manipulated, filtered, and combined to achieve the desired aesthetic and communicative effect. For example, a vintage filter can give photos a nostalgic feel, while a vibrant, high-contrast look can convey a sense of energy and excitement.

Consider the role of composition in creating compelling visuals. Designers use techniques like the rule of thirds, leading lines, and framing to create well-structured and visually engaging images. The choice of viewpoint and perspective can also greatly influence the emotional impact of an image.
Images can be cropped to focus on a specific subject or element, eliminating distractions and creating a clear point of interest. Cropping can be used to improve the composition or to create variations of an image for different design applications.
Visual hierarchy, achieved through the size, placement, and emphasis of images, plays a critical role in guiding the viewer’s eye and conveying the most important information. A larger, centrally placed image may draw immediate attention, while smaller, supporting images can provide context or visual interest.
Images can be stylized and customized to align with the overall theme of a design. For example, in a vintage-themed design, images may be edited to mimic old photographs, complete with sepia tones and distressed edges. In a modern and minimalist design, images may be kept clean and unaltered.
Images are also essential for storytelling in graphic design. Whether through a series of images in a brochure or a single powerful image on a poster, visual storytelling can evoke emotions, convey narratives, and create connections with the audience.
Conclusion
These seven elements—line, shape, color, texture, typography, space, and images—are the building blocks of graphic design. Skilled designers use these elements strategically to craft visually engaging and communicative designs. By understanding the role of each element and how they interact with one another, graphic designers can create compelling and impactful visuals that resonate with their target audience.
Whether you’re a budding designer or simply interested in the art of visual communication, a grasp of these essential elements is a valuable foundation for exploring the world of graphic design. As you continue to refine your design skills, consider how each of these elements can be harnessed to tell stories, convey messages, and create memorable and visually striking compositions. The world of graphic design is rich with possibilities, and these elements are your tools for bringing your creative vision to life.

